Datenbank-Authentifikator
Für Verwendung des Datenbank-Authentikators ist mindestens die Xima® Formcycle-Version 7.4.0+ nötig.
Das kostenpflichtige Datenbank-Authentikator-Plugin stellt eine Möglichkeit zur Verfügung eine Anmeldung an einem Formular in Form einer Datenbank-Abfrage durchzuführen. Hierbei kann eine HTML-Seite inkl. Validatoren, Fehlertexten und die eigentliche Anbindung der Datenbank individualisiert werden. Nach dem Absenden der HTML-Seite werden für die Anmeldung die Eingaben der Login-Seite als Platzhalter für die Datenbank-Abfrage bereitgestellt. Auch steht die Möglichkeit zur Verfügung, bei nicht gefundenem Datensatz den "Login" dennoch zu erlauben. Hierbei stehen im Formular dann ausschließlich die Daten aus der Login-Seite zur Verfügung. Ferner ist es möglich eine Login-Sperre zu definieren, welche bei mehrfacher Fehlereingabe den Login anhand eines der Eingabefelder temporär sperrt.
Konfiguration
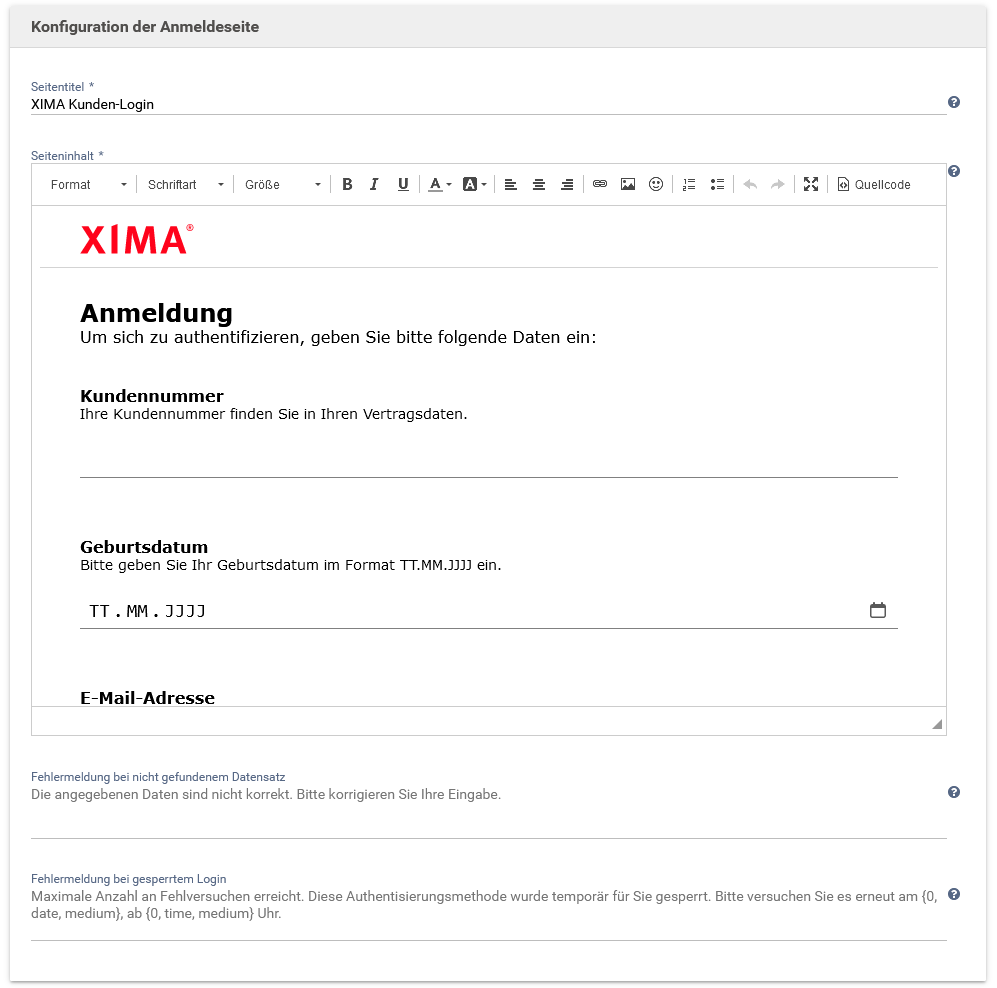
Anmeldeseite
- Seitentitel
- Gibt den HTML-Title an. Es steht die Verwendung von i18n-Variablen zur Verfügung.
- Seiteninhalt
- Hier kann der HTML-Inhalt der eigentlichen Login-Seite gepflegt werden. Dieser wird beim Ausliefern automatisch in einen HTML-Rahmen und innerhalb eines FORM-Elements gerendert. Hierbei ist zu beachten, dass alle Eingabefelder welche innerhalb der Datenbank-Abfrage verwendet werden sollen ein name-Attribute besitzen um diese mittels Platzhalter referenzieren zu können. Weiterführende Hilfen finden Sie im Kapitel "Konfigurationsmöglichkeiten der Login-Seite".
- Fehlermeldung bei nicht gefundenem Datensatz
- Ermöglicht die Änderung der Fehlermeldung, wenn bei der Datenbank-Abfrage kein Datensatz gefunden wurde. Es steht die Verwendung von i18n-Variablen zur Verfügung.
- Fehlermeldung bei gesperrtem Login
- Ermöglicht die Änderung der Fehlermeldung, wenn der Login temporär gesperrt wurde. Es steht die Verwendung von i18n-Variablen zur Verfügung. Ferner wird das Datum, bis wann der Login gesperrt wurde als Variable zur Verfügung gestellt und kann über die Java-Message-Formatierung eingefügt und in dessen Ausgabeformat angepasst werden.
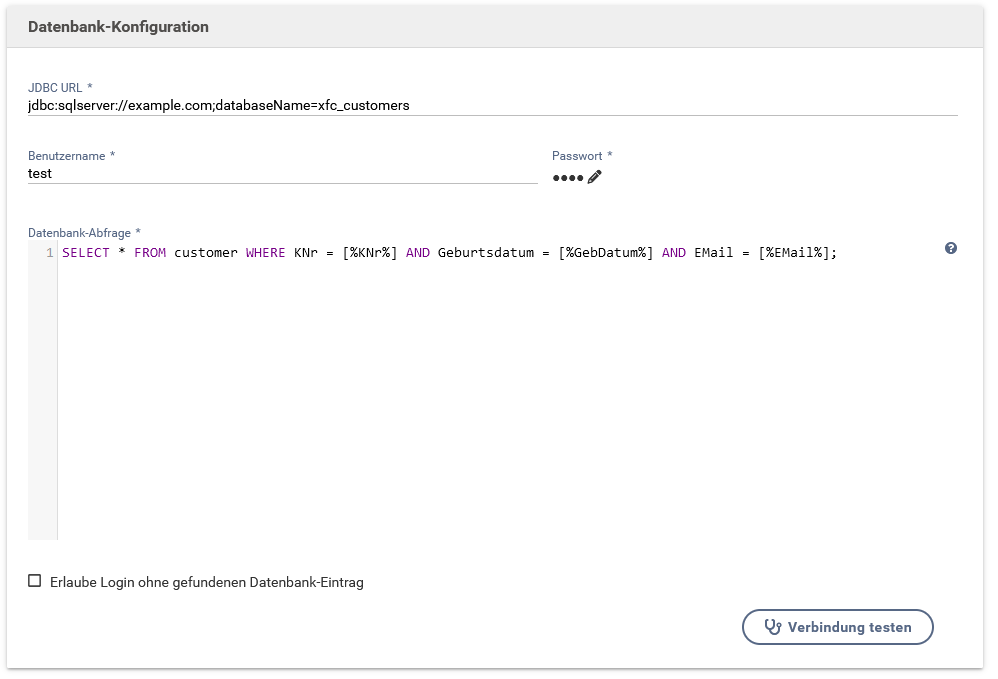
Datenbank
- JDBC URL
- Definiert die JDBC URL der anzubindenden Datenbank
- Benutzername
- Definiert den Benutzernamen für den Login an der Datenbank
- Passwort
- Definiert das Passwort für den Login an der Datenbank
- Datenbank-Abfrage
- Definiert die eigentliche Datenbank-Abfrage zur Ermittlung eines Datensatzes basierend auf den Eingaben der Login-Seite. Diese Eingaben stehen über Platzhalter in Form von [%<html-name-attribute>%] zur Verfügung. Sobald eine Datenbank-Zeile bei von dieser Abfrage zurückgegeben wird, gilt der Login als erfolgreich.
- Erlaube Login ohne gefundenen Datenbank-Eintrag
- Ist diese Option aktiv wird der Login auch ohne gefundenen Datenbank-Eintrag erlaubt. Hierbei stehen ausschließlich lediglich die Daten der Login-Seite als Benuterattribute zur Verfügung.
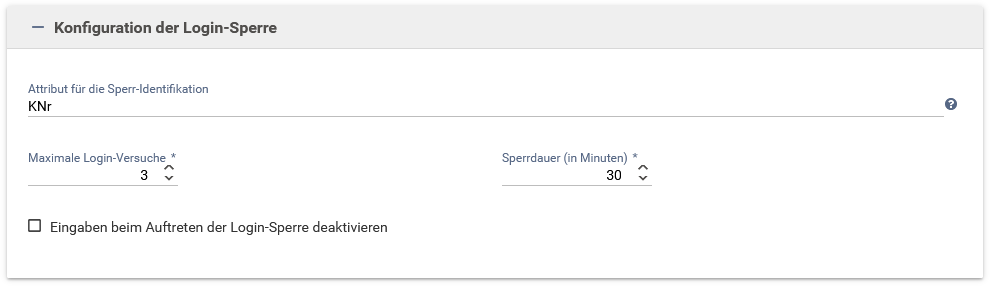
Login-Sperre
- Eingabe-Feld für die Sperr-Identifikation
- Definiert den Namen des HTML-Feldes, welches für die Prüfung der Login-Sperre herangezogen wird. Hierbei werden die fehlgeschlagenen Login-Versuche mit dem Wert dieses Feldes gespeichert und bei Überschreiten einer definierten Anzahl ein Login mit diesem temporär verhindert.
- Maximale Login-Versuche
- Definiert nach wie vielen fehlerhaften Login-Versuchen mit dem selben Wert dieser temporär gesperrt werden soll.
- Sperrdauer (in Minuten)
- Definiert die Dauer der temporären Login-Sperre
- Eingaben beim Auftreten der Login-Sperre deaktivieren
- Ist diese Option aktiviert werden alle Eingabefelder der Login-Seite beim Eintreten der Login-Sperre deaktiviert. Hierbei sind dann keine weiteren Eingaben mehr möglich.
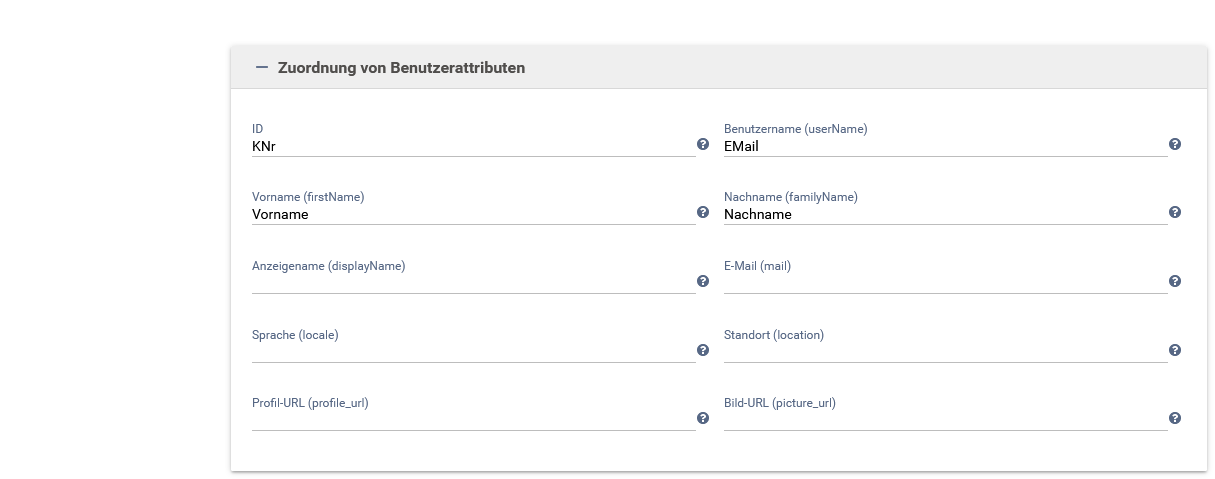
Zuordnung von Benutzerattributen
In dieser Liste wird die Zuordnung der ermittelten Werte zu den Stanard-Benutzerattributen angeboten. Hierbei können sowohl die Werte der Datenbank-Abfrage in Form der Spalten-Namen als auch die Werte der Login-Seite in Form der name-Attribute verwendet werden. Überschneiden sich diese Namen wird der Wert der Datenbank-Abfrage bevorzugt.
Konfigurationsmöglichkeiten der Login-Seite
Für die Konfiguration der Login-Seite stehen neben den Standards HTML, JavaScript und CSS auch weitere Möglichkeiten zur Verfügung. So wird hier unter anderem die Bibliothek jQuery angeboten. Zu beachten ist, dass die Login-Seite für das Absenden einen submit-Button benötigt und ein Container mit der id "error" für die Anzeige von Fehlernachrichten bei nicht erfolgreichem Login angedacht ist.
Validierung
Für eine Client-seitige Validierung der Eingaben wird standardmäßig die Bibliothek Parsley.js eingebunden. Dies ermöglicht es mittels Attributen an den Eingabefeldern z.B. deren Ausfüllung zu verpflichten oder auch ein bestimmtes Format zu erzwingt. Hierbei wird der Absende-Button erst bei erfolgreicher Validierung aller Eingabe-Elemente aktiviert. Eine weiterführende Liste der Möglichkeiten von Parsley.js finden Sie in der entsprechenden Dokumentation.
Weiter Attribute
Zusätzlich zu der Definition der Validierung stehen noch folgende Plugin-spezifische HTML-Attribute zur Verfügung:
- data-keep-enabled
- Verhindert das Deaktivieren des Absende-Knopfs bei nicht validen Eingaben und das Deaktivieren einzelner Eingabefeldern bei Auftreten der Login-Sperre.
- data-show-type
- Ermöglicht es an einem Passwort-Feld einen Input-Typen zu definieren zu welchem mittels eines Auge-Symbols umgeschaltet werden kann. Dies ermöglicht es zu einer lesbaren Darstellungsform der Eingabe umzuschalten.
- data-custom-tooltip
- Ermöglicht die Angabe der ID eines HTML-Containers dessen Inhalt als Tooltip für Element mit diesem Attribut verwendet wird.
Styling (CSS)
Das Plugin liefert für das Styling der Login-Seite bereits Standard-Definitionen für das Layout sowie für Eingabe-Elemente, den Login-Button und Fehleranzeigen aus. Diese können innerhalb der Konfiguration der Login-Seite in einem HTML-style-Tag nach Bedarf überschrieben werden. Innerhalb des HTMLs stehen ferner folgende Klassen zur Verfügung:
- heading
- Definiert einen DIV-Container für die Verwendung als Oberüberschrift.
- row
- Definiert einen DIV-Container als einzelne Zeile der Login-Seite. Dies ist als Container für das Label, die Beschreibung und den Fehlertext zu einem ebenfalls enthaltenen Eingabefeld vorgesehen.
- desc
- Definiert einen DIV-Container innerhalb einer Zeile als Beschreibung.
- errors
- Definiert einen DIV-Container für die Anzeige von Fehlern.
Internationalisierung
In der Konfiguration des Seitentitels, des Seiteninhalts sowie in den Fehlermeldungen können die Mandant-spezifischen I18N-Variablen verwendet werden. Diese sind in Form des Platzhalters [%I18N.<Wert>%] anzugeben und werden entsprechend der Aufruf-Sprache des Formulars ersetzt. Die Pflege dieser Variablen finden Sie hier.
Beispiel-HTML
<!-- Setzt das maximal auswählbare Daten des Feldes 'GebDatum' auf das aktuelle Daten -->
$(document).ready(function() {
$('#GebDatum').prop('max', new Date().toLocaleDateString('fr-ca'));
});
</script>
<!-- Definition eines Headers inkl. einer Grafik -->
<header>
<img alt="XIMA" src="https://www.xima.de/typo3conf/ext/xima_sitepackage/Resources/Public/icons/logo.svg" style="height: 30px;" />
</header>
<!-- Definition einer Oberüberschrift -->
<div class="heading">
<h2>Anmeldung</h2>
<div>Um sich zu authentifizieren, geben Sie bitte folgende Daten ein:</div>
</div>
<!-- Definition einer Eingabe-Zeile inkl. Label, Beschreibung und des Containers für Fehlermeldungen -->
<div class="row">
<!-- Verwendung von I18N-Variablen -->
<label for="KNr">[%I18N.customerNr%]</label>
<div class="desc">[%I18N.customerNr.desc%]</div>
<!-- Definition des Eingabe-Elements als Passwort-Feld inkl. Validierung auf Ausfüllung, Länge und gegen ein definiertes Pattern. -->
<!-- Ebenso wird die Anzeige des Passworts als Text ermöglicht. Ferner wird der Container für etwaige Validierungsfehler angegeben und ein automatisches Ausfüllen durch den Browser deaktiviert. -->
<input autocomplete="new-password" data-parsley-errors-container="#KNrErrors" data-show-type="text" id="KNr" maxlength="10" minlength="10" name="KNr" pattern="[A-Z][0-9]{9}" required="" type="password" />
<div id="KNrErrors"></div>
</div>
<div class="row">
<label for="GebDatum">Geburtsdatum</label>
<div class="desc">Bitte geben Sie Ihr Geburtsdatum im Format TT.MM.JJJJ ein.</div>
<input autocomplete="new-password" data-parsley-errors-container="#GebDatumErrors" id="GebDatum" name="GebDatum" placeholder="TT.MM.JJJJ" required="" type="date" />
<div id="GebDatumErrors"></div>
</div>
<div class="row">
<label for="EMail">E-Mail-Adresse</label>
<div class="desc">Geben Sie hier Ihre E-Mail-Adresse passend zu Ihren Vertragsdaten ein.</div>
<input autocomplete="new-password" data-parsley-errors-container="#EMailErrors" id="EMail" required="" type="email" />
<div id="EMailErrors"></div>
</div>
<!-- Definition des Containers für Fehlermeldungen bei nicht erfolgreichem Login -->
<div class="errors" id="errors"></div>
<div class="row">
<!-- Definition des Absende-Buttons -->
<input type="submit" value="Anmelden" />
</div>
<!-- Definition einer Footers -->
<footer>
<div style="display: inline-block;">
<a href="https://www.xima.de/" target="_blank">XIMA</a>
</div>
</footer>
Versionshistorie
1.1.0
- Standard-Validierungs-Events (Parsley) vom Formular entfernt. Diese können damit flexiebler am eigentlichen HTML-Element hinterlegt werden.
- Tippy.js für Tooltips hinzugefügt
- Eingbau eines Mechanismuses der automatisch Tooltips für Elemente erzeugt.
- JavaScript-Callback für das Ausführen von Script vor dem internen hinzugefügt (preInitLoginPage())
- Kleinere Anpassungen am Internationalisierungs-Mechanismus
- Kleinere CSS Anpassungen
1.0.1
- Anpassung an der Übergabe der verwendeten Formular-Sprache innerhalb des Authentifikators
- Unterstützung von Mandant-spezifischen Platzhaltern innerhalb der Konfiguration der Login-Seite erweitert
1.0.0
- Initialer Release