Selectors
The Css tab allows you to add your own custom Css to style the form. To apply a certain style only to some form elements, you can use a Css selector. The JavaScript tab lets you use the library jQuery. This library makes use of Css selectors with some additions. That means that you can use Css selectors to access elements even when using JavaScript.
See the help pages for the JavaScript tab for further details on jQuery.
See the help pages for the Css tab for further details on Css.
This page gives an overview of selectors in general; and which special selectors you can use for forms created with Xima® Formcycle.
Attribute selectors during form creation
Attribut selector: data-name
You often need to access a certain form element by its name. To do so you can use the following data-name selector:
color: #DDD;
}
The value of the attribute data-name corresponds to the name of the form element you wish to select. That is, the name you entered in the base settings section of the properties panel of the Xima® Formcycle Designer.
These data-name selectors are a special type of attribute selectors. Attribute selectors offer a way to select HTML element by any attribute or attribute value. HTML elements may have any number of attributes:
You can now select an element by specifying which attribute it should have or what the value one of its attributes should be. An attribute selector consists of two parts and always looks like this:
- key
- Name of the attribute. Only elements which have got such an attribute are selected.
- value
- Value of the attribute. Only elements which have the specified attribute set to this value are selected.
That is, to select all elements that have got an attribute named value (irrespective of the value of this attribute), use [value]. To select only the subset of those elements that have the value attribute set to demo, use [value="demo"].
Attribute selector: data-xn
Each form element is put inside a container element. This container consists of the actual form element and additional elements, such as the label for the form element. In case you want to select the container element, use an attribute selector for the attribute data-xn (=xima-name) instead of data-name.
font-weight: 600;
}
Additional attribut selectors
$("input[type='text']")
$("img[alt]")
It is also possible to select those element with an attribute value that ends on a certain expression. To do so, use the operator $= instead of the equal sign =.
$("a[href$='.pdf']")
Class selectors
HTML defines a special attribute named class. Often this is also referred to as a Css class. This attribute lets you specify one or multiple classes, separated by a space. Within Css, that lets you apply certain styles to all elements with a given class. With JavaScript, you can apply a certain feature to all elements of a given class. For example, all form elements generated by Xima® Formcycle have always got the class XItem as well as an additional class that depends on the type of the element, such as XTextField or XUpload.
Classes are used pretty often. There exists a special selector for classes that makes it easier to select elements by their classes. To select all elements with a particular class, use a selector that consists of a period, followed by the name of the class. To illustrate, a simple HTML page could look like this:
<select class="XItem XSelect">
<option value="">Please select</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
Now you can access these elements with selectors:
.XItem {
font-size: 20px; /* Set font size to 20 pixels*/
}
/* Select only input fields (class XTextField) */
.XTextField {
color: blue; /* Set font color to blue */
}
Working with selected elements
Once you have select an element, you can use one of the many functions offered by jQuery and Xima® Formcycle to edit their values or modify them in other interesting ways.
$("input[type='text']").visible(false)
// Mark the element with the name "tfZip" as a required field
$("[data-name='tfZip']").setRequired(true)
Generic JavaScript functionality
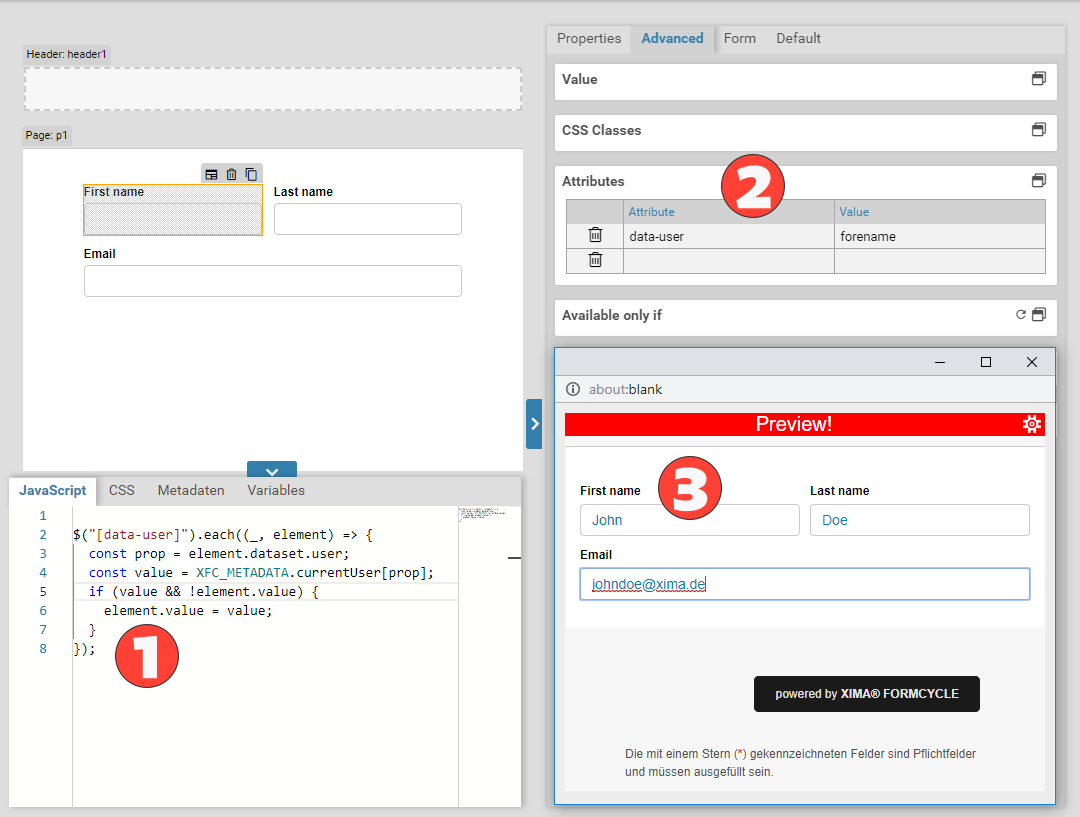
The Xima® Formcycle Designer lets you add additional classes and custom attributes to a form field. You could write a certain JavaScript feature and apply it to all elements with a particular class or attribute. Then anybody can choose which elements that functionality should be applied by adding the class or attribute in the Xima® Formcycle Designer. For example:
const prop = element.dataset.user;
const value = XFC_METADATA.currentUser[prop];
if (value && !element.value) {
element.value = value;
}
}
var prop = $(element).data("user");
var value = XFC_METADATA.currentUser[prop];
if (value && !element.value) {
element.value = value;
}
});
An input field gets the attribute data-user. It is set to a value such as email or forename. The JavaScript from above then checks whether the currently signed in user has got the specified property (email address, first name etc.). If they do, the input field is prefilled with that value. This way you only need to write a JavaScript feature once. If you upload the JavaScript file as client resource, it is available to all forms.
Form element selectors
The following selectors are often used when working with Xima® Formcycle forms.
| Selector | Description | Example (jQuery / CSS) |
|---|---|---|
| FORM.xm-form | Selects the entire form. | $('FORM.xm-form') FORM.xm-form { font-family: Arial; } |
| .class | Selects all elements with the given class. For a list of form element classes, see below. | $('.XPage') .XPage { background-color: #EEE; } |
| .required-star | Selects all elements that represent the small red star that marks form fields as required fields. | $('.required-star') .required-star { color: red; } |
| .xm-item-div | Each Formularelement is placed inside a container element. This container element has got the class xm-item-div. The container consists of the actual form elements (<input>, <select> etc.) and additional elements such as the label of the form field. An input field, for example, consists of a label element and an input element. | $('[.xm-item-div]') .xm-item-div { font-size: 1.2em; } |
| .C<KLASSE> | As mentioned, all form elements are put inside a container element. Each form element has got a class depending on its type, such as /XInputText. The container element then gets the class, prefixed with a C (=container), such as CXInputText. This selector lets you select all containers with form elements of a particular type. See below for a list of classes. | $('[.CXTextField]') $('[.CXCheckbox]') $('[.CXImage]') .CXCheckbox label { color: #aaa; } |
| .xm-form-row | When you palce multiple form elements next to each other, they are placed inside a container element with the class xm-form-row. | $('[.xm-form-row]') .xm-form-row { border-style: solid; } |
| data-name | Selects an element with a particular name. This works for all elements, event containers and fieldsets. You should not use this selector for elements that are repeatable. When an element is repeated, an index is added to the name. Instead, use the attribute data-org-name to select all repeated elements with that name. | $('[data-name=element]') [data-name="tfName"]{ font-weight: 700; } |
| data-org-name | When an element is repeatable, each dynamically created elements receives an additional attribute: data-org-name. The data-org-name is always set to the original name of the element, while an index is added to the data-name attribute. | $('[data-org-name=tf1]') [data-org-name="tfMail"] { margin: 2px; } |
| data-xn | Selector the container of a Formularelements with the given name. Each form element is placed inside a container that also contains additional elements such as the label. | $("[data-xn='tfPhone']") [data-xn="XTextArea"] { font-family: sans-serif; } |
| data-cn | Selects all containers with form elements of a particular type. See below for a list of classes for each form element type. | $('[data-cn=XPage]') [data-cn=XTextField]{ font-family: serif; } |
List of classes
Each type of form elements has got a special Css class that is used in the form. You can use this class to select all elements of a certain type.
| Selector | Description | Example |
|---|---|---|
| XHeader | Selects the header element of the form. The header element is always visible at the top of the form, irrespective of which page is currently shown. | $(".XHeader']") |
| XFooter | Selects the footer element of the form. The footer element is always visible at the bottom of the form, irrespective of which page is currently shown. | $(".XFooter']") |
| XPage | Selects all pages. | $(".XPage']") $("[data-cn='XPage']") |
| XContainer | Selects all containers. | $(".XContainer']") $("[data-cn='XContainer']") |
| XFieldSet | Selects all fieldsets. | $(".XFieldSet") $("[data-cn='XFieldSet']") |
| XSpan | Selects all texts. | $(".XSpan") $("[data-cn='XSpan']") |
| XTextArea | Selects all text areas. | $(".XTextArea") $("[data-cn='XTextArea']") |
| XTextField | Selects all input fields. | $(".XTextField") $("[data-cn='XTextField']") |
| XCheckbox | Selects all form elements of type checkbox. | $(".XCheckbox") $("[data-cn='XCheckbox']") |
| XSelect | Selects all selection elements. | $(".XSelect") $("[data-cn='XSelect']") |
| XLine | Selects all lines. | $(".XLine") $("[data-cn='XLine']") |
| XImage | Selects all images. | $(".XImage") $("[data-cn='XImage']") |
| XSpacer | Selects all spacing elements. | $(".XSpacer") $("[data-cn='XSpacer']") |
| XUpload | Selects all upload elements. | $(".XUpload") $("[data-cn='XUpload']") |
| XButtonList | Selects all buttons. | $(".XButtonList") $("[data-cn='XButtonList']") |
| XDropDown | Selects the SELECT element of a select form field (XSelect), when its display mode is set to drop down list. | $(".XDropDown") |
| XList | Selects the SELECT element of a select form field (XSelect), when its display mode is set to inline list of options. | $(".XList") |
| XCheckbox | Additionally, this also selects the container DIV elements of select form fields (XSelect), when their display mode is set to checkboxes. | $(".XCheckbox") |
| XRadio | Selects the container DIV element with all radio buttons of a select form field (XSelect), when its display mode is set to radio buttons. | $(".XRadio") |
| CXTable | Selects the container DIV element with all questions of a select form field (XSelect), when its display mode is set to questionnaire. | $(".CXTable") |