Dynamische Elemente
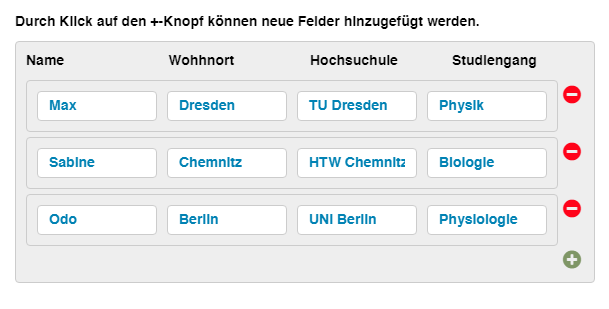
In Formularen können sog. dynamische Elemente vorkommen. Diese Felder werden während der Eingabe dupliziert. Ein typisches Beispiel ist hier die Angabe von z.B. im Haushalt lebenden Personen. Wählt man z.B. 5 aus, wird der entsprechende Block fünfmal angezeigt. Ein weiteres Beispiel ist die Möglichkeit von beliebig vielen Uploads.
Wiederholbare Elemente werden direkt im Xima® Formcycle-Designer oder mittels der JavaScript-Funktion jQuery.fn.dynamic erzeugt.
Selektierung dynamischer Elemente
Innerhalb der möglichen Aktionen werden dynamische Elemente wie folgt behandelt.
Wird ein dynamisches Element später im Posteingang oder im Workflow verwendet, werden die Werte aller seiner dynamischen Elemente mit einem Komma verbunden zurückgeliefert. Bei Einrichtung eines neuen Spalte im Postfach für das dynamische Feld mit dem Namen tf1 etwa erscheinen dann in der Spalte im Postfach alle Werte kommasepariert.
Im Formular selber erhält jedes duplizierte Element einen Namen nach dem Schema Elementname_index. So würden, wenn drei Stück des Elements tf1 existieren, die Felder mit Namen tf1_0, tf1_1 und tf1_2 erzeugt werden. Auf diese Felder kann auch direkt mit diesen Namen in Postfächern oder in der Aktionsverarbeitung zugegriffen werden.
Um alle duplizierten Elemente zu selektieren, kann auf diese mit dem Attribut org_name statt name zugegriffen werden.
Beispiele
Alle dynamisch erzeugten Felder eines ursprünglichen Formularfelds werden mit org_name selektiert.
$("[data-org-name=tf2]") // Selektiert alle dynamisch erzeugten Versionen des Eingabefelds tf2.
Um etwa das zweite duplizierte Element eines dynamischen Elements mit dem Namen tf1 zu selektieren, kann folgender Code verwendet werden.