LDAP queries
LDAP requests work similarly to database requests and data sources. They can be used to retrieve data from an LDAP server dynamically.
If you need to filter the returned data, you can also add an appropriate LDAP filter.
Creating an LDAP query
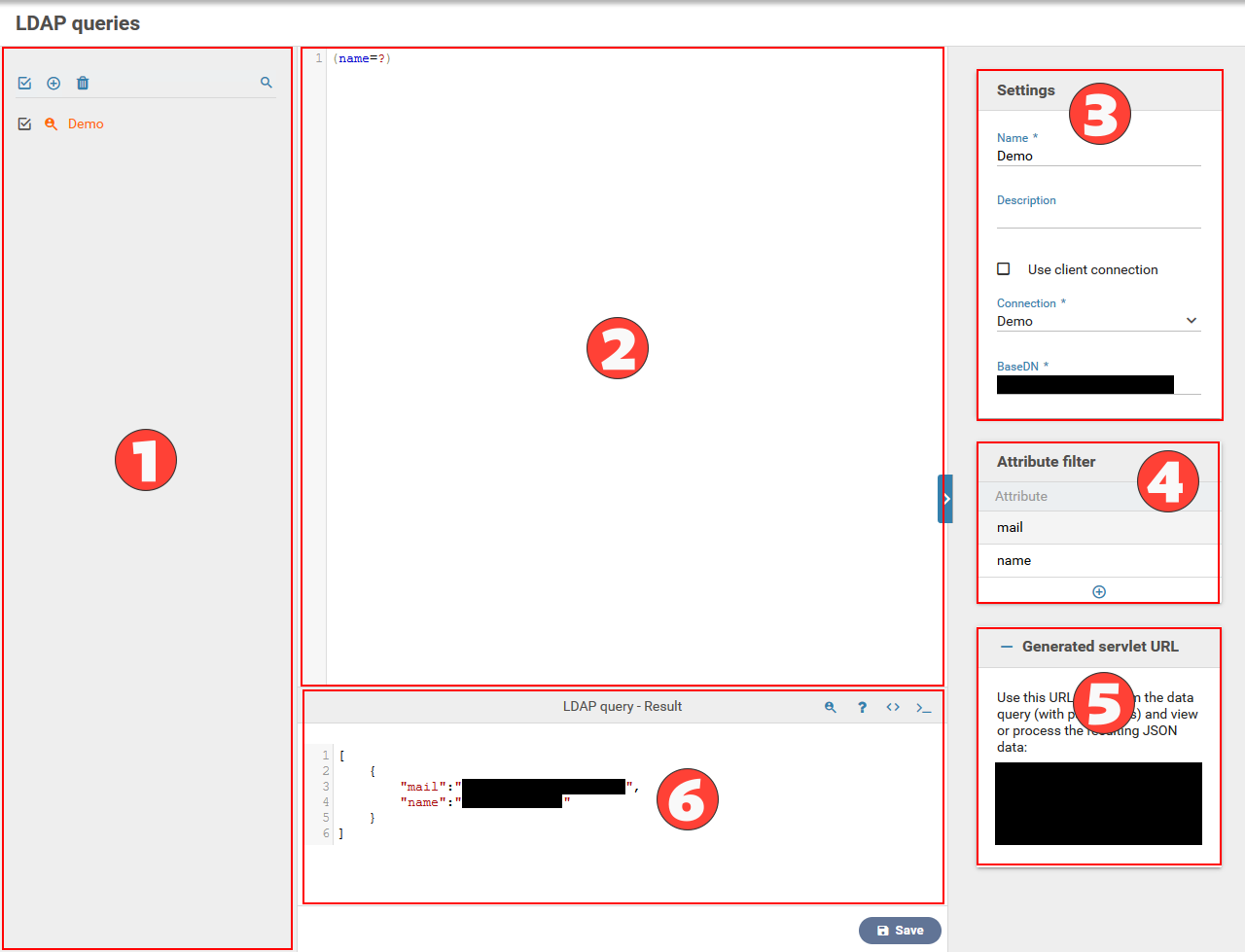
- Open the module "LDAP queries" and click "New" in the header of the list (see point 1 in figure).
- Provide a name for the LDAP query, and optionally a description.
- Select the LDAP connection to use; either client's LDAP connection or another custom LDAP connection.
- Enter the base DN (distinguished name) for the query. This is the root path for the LDAP search.
- Enter the LDAP query with the LDAP filter syntax in the editor, see here for a tutorial). You may also use placeholders (question mark, ?) that will be replaced with the values from a GET HTTP request for this LDAP query (see point 2 in figure).
- Optionally, enter a list of attributes. The query will return only those attributes, filtered on the server. When no parameters are specified, all attributes will be returned (see point 4 in figure).
Using LDAP queries
LDAP queries can also be accessed via a GET HTTP request. This allows you to access LDAP queries via JavaScript. The URL endpoint is:
The servlet URL will be displayed beneath the attribute filters (see point 5 in figure).
The following URL parameters are available:
| Name of the parameter | Description | Required |
|---|---|---|
| name | The name of the LDAP request. | Yes |
| mandantName | The name of the client who owns this LDAP query. | Yes, when projektId was not specified. |
| projektId | The ID of the form. The form ID can be accessed via the JavaScript object window.XFC_METADATA.currentProject.id. | Yes, when mandantName was not specified. |
| queryParameterValues | queryParameterValues is only required if placeholders in the form of a question mark ? are used within the LDAP query. If this is the case, the individual query parameters are passed one after the other as a separate parameter queryParameterValues, which also eliminates the use of the parameter delimiter. | No |
| delimiter | The delimiter for the placeholder values, see queryParameter. Defaults to a comma , | |
| jsonPath 7.3.0+ | This parameter allows specifying a JSON path expression which will be applied to the returned result of the query on the server side. The example $.returnValue[0] returns the values of the first result of the query. | No |
If possible the parameter queryParameterValues should be used for new projects instead of delimiter and queryParameter because delimiter will not be supported in a future version of Xima® Formcycle.|No
When you want to initiate an LDAP query from a form via JavaScript, use the URL provided by the JavaScript object XFC_METADATA.urls. The LDAP query URL can be accessed via window.XFC_METADATA.urls.datasource_ldap.
The LDAP queries returns a JSON object that can be parsed with JSON.parse(...)
Testing the query
LDAP queries can be tested directly from the configuration UI. For this purpose a test console is provided below the editor (see point 6 in figure).
In the header of the console there is a row of buttons for controling the query:
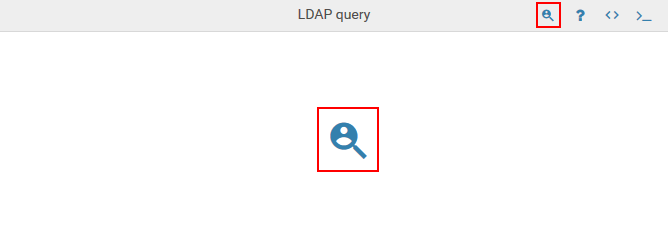
- Perform query
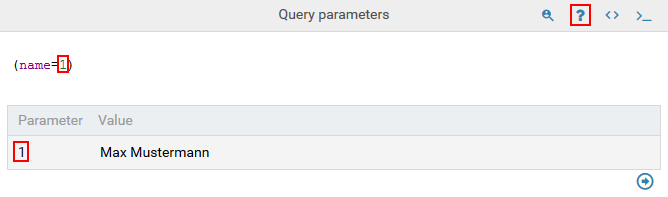
Runs the LDAP query. If query parameters (?) are provided the user will be prompted to input values vor those parameters. Otherwise the result of the query will be displayed directly in the source code view. - Query parameters
Mask for inputting values for query parameters. This option is only available if query parameters (?) are used in the LDAP query. The individual parameters will be enumerated in the query statement. Clicking "User parameters for query" executes the query with the given parameters. The result will be displayed in the source code view.
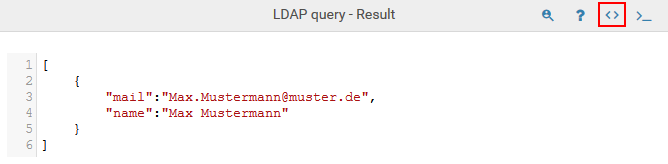
Actual Query in the editor: - Source code view
Query result in JSON format - Generated LDAP Query
Displays the generated LDAP statement with input parameter values
Examples for LDAP queries
The following shows how to retrieve the result of an LDAP query via an HTTP request.
Assuming an LDAP query has been created already and was named MyQuery.
You need to provide two values for the the two placeholders (question marks). Send a GET request to the following URL to perform the LDAP query:
Within a form, the following function can be used to perform the LDAP query via an asynchronous HTTP request:
.then(function(data) {
// Callback function that is invoked once the request succeeds
// The variable "data" now contains the returned entries from the active directory
console.log(data.length, "entries found");
})
.catch(function(xhr, statusMessage, statusCode) {
console.log("Request failed:", statusMessage, statusCode);
// Add appropriate error handling...
});
Before Xima® Formcycle version 6.6.3, a comma was always used as the separator for the query parameters in the code shown above. If you need to use a different separator for Xima® Formcycle} versions prior to 6.6.3, the AJAX request has to be started manually:
$.ajax({
url: XFC_METADATA.urls.dataquery_ldap,
method: 'GET',
async: true,
cache: false,
dataType: 'json',
data: {
name: name,
mandantName: XFC_METADATA.currentClient.name,
queryParameter: queryParameter,
delimiter: delimiter || ','
}
}).then(callback);
}
ldapQuery("MyQuery", "Value,1;Value,2", ";", function(data) {
// Process returned data...
});