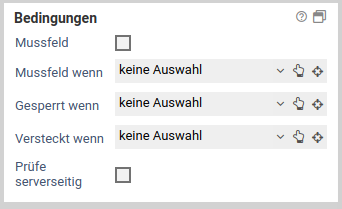
Bedingungen
Über die Bedingungen werden Validierungen und Sichtbarkeiten für die Formularelemente festgelegt. Einige Bedingungen sind nur für manche Formularelemente verfügbar, diese sind auch noch einmal in der Hilfe zu den einzelnen Elementen beschrieben.
Steuerbare Eigenschaften
| Name | Beschreibung |
|---|---|
| Versteckt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement versteckt. |
| Sichtbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement angezeigt. Diese Option erscheint, wenn das Formularfeld auf versteckt geschalten wurde. |
| Gesperrt wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement nicht-editierbar geschaltet. |
| Editierbar wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement wieder editierbar geschaltet. Diese Option erscheint, wenn das Formularfeld auf gesperrt geschalten wurde. |
| Mussfeld | Ist diese Option aktiviert, muss das Formularfeld zwingend ausgefüllt werden. Wenn diese Option aktiviert ist, werden unter Mussfeld wenn konfigurierte Bedingung ignoriert. |
| Mussfeld wenn | Wenn die Bedingung erfüllt ist, wird das Formularelement zu einem Mussfeld. |
| Mussfeldgruppe | Nur verfügbar, wenn Mussfeld ausgewählt ist. Legt die Mussfeldgruppe fest, zu der das Element gehören soll. Wenn zwei oder mehr Elemente zu einer Mussfeldgruppe gehören, muss mindestens eines davon einen Wert haben, alle anderen müssen aber nicht ausgefüllt werden. |
| Prüfe serverseitig | Wenn diese Option aktiviert ist, werden die abgesendeten Daten auch auf dem Server geprüft. Die Daten werden im Browser geprüft, dennoch ist es technisch möglich, ungültige Formulare abzusenden. Schlägt die serverseitige Validierung fehl, erscheint im Formular die entsprechende Fehlermeldung. 7.2.0+ Bei der Verwendung einer benutzerdefinierten Formel als Bedingung ist diese Option funktionslos. Es kann in diesem Fall keine serverseitige Validierung durchgeführt werden. |
Bedingungen
Bei allen Eigenschaften kann für die Bedingung ein Formularelement ausgewählt werden, welches dann geprüft wird. In der Auswahlliste stehen alle Elemente Namen zur Verfügung.
7.2.0+ Neben existierenden Formularelementen kann auch Formel ausgewählt werden. Es kann dann eine benutzerdefinierte Formel eingegeben werden, um beliebige Logik zu implementieren. Folgendes ist dabei zu beachten:
- Es muss sich um einen gültigen JavaScript-Ausdruck (expression) handeln, etwa $("[name='tfVorname']").val() === "Max".
- JavaScript-Anweisungen (statements) sind nicht möglich, beispielsweise darf var x = $("[name='tfVorname']").val() ; x === "Max" nicht verwendet werden.
- Falls doch einmal erforderlich, sind Anweisungen durch Kapselung in einer IIFE (immediately invoked function expression) möglich: (function(){var x = $("[name='tfVorname']").val() ; return x === "Max"})()
- Formular-Platzhalter können verwendet werden, um einfacher auf den Wert von Formularelementen zuzugreifen. Der Platzhalter wird durch den Wert des jeweiligen Formularelements ersetzt. Beispiel: [%tfVorname%]==="Max"
- Repräsentiert der Wert eines Formularelements eine Gleitkommazahl, wird der Platzhalter durch eine JavaScript-Zahl ersetzt. Beispiel: [%tf1%]+[%tf2%] < 10 (Summe beider Felder < 10). Andernfalls wird der Wert durch einen JavaScript-String ersetzt. Beispiel: [%tf1%].toUpperCase() === "MAX" (Feldwert gleich "Max", ohne Berücksichtigung von Groß- und Kleinschreibung).
- Der Wert, durch den der Platzhalter ersetzt wird, hängt von der Art des Elements ab:
- Bei Checkboxen wird der Wert genommen, welcher im Formulardesigner unter Wert bei angehakt hinterlegt ist.
- Bei Eingabefeldern und Textarea wird der vom Nutzer eingegebene Text als Wert genommen.
- Bei Auswahlelementen mit Darstellung Combobox wird der technische Wert der ausgewählten Option als Wert genommen.
- Bei Auswahlelementen mit Darstellung Checkbox und Radio-Button wird die Summe aller technischen Werte der ausgewählten Optionen als Wert genommen. Dies gilt auch für die Darstellung als Frage.
- Bei Upload-Elementen wird der Dateiname der ausgewählten Datei als Wert genommen.
- Bei Terminwähler wird das angezeigte Datum mit Uhrzeit als Wert genommen.
- Andere Platzhalter wie System-Platzhalter können ebenfalls verwendet werden: [%$PROJECT_TITLE%] === "Mein Formular".
- Es wird KEINE serverseitige Validierung von Formeln durchgeführt, auch wenn diese Option aktiviert ist.
Nach der Auswahl eines Elements öffnet sich eine weitere Auswahlliste mit folgenden Optionen:
- einen Wert hat
- keinen Wert hat
- gleich
- ungleich
- kleiner
- kleiner gleich
- größer
- größer gleich
- zwischen
- regulärer Ausdruck
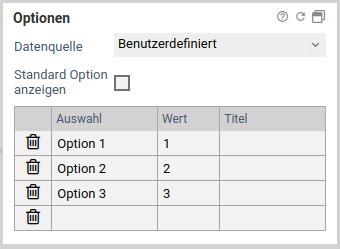
Wird der Wert eines Auswahlelements (Checkbox, Radiobutton oder Liste) geprüft, wird von der ausgewählten Option der Wert für die Prüfung verwendet, der am Formularelement in den Eigenschaften unter Werte in der Spalte Wert eingestellt ist.
| Bedingung | Beschreibung |
|---|---|
| einen Wert hat / keinen Wert hat | Das Element wird versteckt, wenn das ausgewählte Element einen (keinen) Wert hat. Einen Wert haben bedeutet dabei folgendes.
|
| gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements den gleichen Wert hat. |
| ungleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements nicht den gleichen Wert hat. |
| kleiner / kleiner gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements kleiner bzw. kleiner gleich dem eingegebenen Wert ist. |
| größer / größer gleich | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements größer bzw. größer gleich dem eingegebenen Wert ist. |
| zwischen | Es erscheint ein weiteres Eingabefeld zur Eingabe des zu prüfenden Wertes. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements zwischen dem eingegebenen Wert ist. Das Interval wird als zwei mit einem Strich (-) getrennte Zahlen eingegeben, z.B. 2-10. Negative Zahlen müssen in Klammern gesetzt werden, z.B. (-10)-(-5). |
| RegExp | Es erscheint ein weiteres Eingabefeld zur Eingabe des regulären Ausdruck. Das Element wird nur versteckt, wenn der Wert des ausgewählten Elements auf den regulären Ausdruck passt. |
Automatisch leeren oder zurücksetzen
Bei den Eigenschaften Versteckt wenn und Gesperrt wenn kann zusätzlich noch ausgewählt werden, ob das Formularelement geleert oder zurückgesetzt (reset) werden soll, wenn es durch die Bedingung versteckt beziehungsweise gesperrt wird. Leeren bezieht sich dabei auf das Löschen des Werts. Beim Zurücksetzen wird der Wert des Formularelements auf den ursprünglichen Wert zurückgesetzt, den es beim Öffnen des Formulars hatte. Wird das Formular neu geöffnet, ist das der Wert, wie er im Xima® Formcycle-Designer eingestellt ist. Wird ein abgesendetes Formular im Posteingang geöffnet, ist der Initialwert der zuletzt abgesendete Wert.
Dies kann zum Beispiel für die Eingabe einer Adresse verwendet werden, wo zwischen einer Adresse und einem Postfach ausgewählt werden kann. Ist Postfach ausgewählt, dann ist das Eingabefeld für die Adresse nicht sichtbar und wird geleert. Beim Absenden des Formulars werden so nur die Postfachdaten und nicht die Adressdaten mitgesendet.
Beim Leeren oder Zurücksetzen von Formularelementen, die andere Formularelemente enthalten, werden alle Unterelemente geleert oder zurückgesetzt. Dies betrifft die Elemente Seite, Container, und Fieldset.