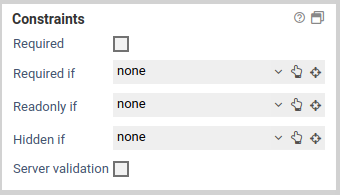
Constraints
The constraints panel contains options to check the value of form fields, when form fields should be visible and when they can be edited. Some constraints are available only for some element, see the list of element..
Properties
| Name | Description |
|---|---|
| hidden if | Hides the form fieldm when a certain conditions is satisfied. |
| visible if | Makes a form field that has been hidden visible again, when a certain condition is satisfied. |
| read-only if | Locks a form field and disallows any input, when a certain condition is satisfied. |
| editable if | Make a form field that has been set to read-only editable again, when a certain condition is satisfied. |
| required | When this option is activated, a value must be entered for the form field. Conditions set under required if are ignored when this option is activated. |
| required if | Marks a form field as a required field, when a certain condition is satisfied. |
| required group | Available only when the form field is a required field. Specifies the required group the form field should belong to. When two or more form fields belong to the same group, at least one of these form fields needs to be filled out, all other fields may remain empty. 7.2.0+ When using a user-defined formula as a condition, this option has no function. No server-side validation can be performed in this case. |
Condition
You can change a form field's visibility and read-only state depending on the value of another form element.
7.2.0+ You can also choose formula, which lets you enter a custom formular with your own logic. That formula may reference more than one form element. Please note the following:
- The formular must be a valid JavaScript expression, e.g. $("[name='tfFirstName']").val() === "John".
- JavaScript statements cannot be used, e.g. var x = $("[name='tfFirstName']").val() ; x === "John" will not work.
- If still necessary, you can wrap statements in an IIFE (immediately invoked function expression): (function(){var x = $("[name='tfFirstName']").val() ; return x === "John"})()
- You can use form variables to access form values more easily. The variable is replaced with a JavaScript value container the value of the form element. For example: [%tfFirstName%]==="John"
- If the value represents a valid floating point number, the placeholder is replaced with a JavaScript number value, e.g.: [%tf1%]+[%tf2%] < 10 (Sum of both fields < 10). Otherwise, the value is replaced with a JavaScript string, e.g.: [%tf1%].toUpperCase() === "JOHN" (Field equals "John", case insensitive).
- The value depends on the type of form element:
- For checkboxes, the value when checked is used, as entered in the form designer (default: on).
- For input fields and text areas, the value as entered by the user is used.
- For select elements displayed as combo boxes or list boxes, the technical value of the selected option is used.
- For select elements displayed as checkboxes or radio buttons, the sum of all technical values of all selected options is used. This applies to select elements displayed as questions as well.
- For upload elements, the file name of the selected fle is used.
- For appointment pickers, the date and time as shown by the appoinment picker is used.
- You can also use other variables such as system variables: e.g. [%$PROJECT_TITLE%] === "My form".
- NO server validation is performed for custom formulas, even if that option is enabled for a form element.
Once you have selected a form element, the following conditions are available for the options hidden if, visible if, read-only if, editable if, and required if:
- has a value
- has no value
- equals
- not equals
- lower than
- lower equal than
- greater than
- greater equal than
- between
- regular expression
| Condition | Description |
|---|---|
| has a value / has no value | The conditions evaluates to true when the value of the form field is (not) empty. In particular, having a value mean the following for different form elements:
|
| equals | The condition evaluates to true when the value of the form field equals the given value. Comparisons are case-sensitive. |
| not equals | The condition evaluates to true when the value of the form field does not equal the given value. Comparisons are case-sensitive. |
| lower than / lower or equal than | The condition evaluates to true when the value is lower (or equal) than the specified value. |
| greater than / greater or equal than | The condition evaluates to true when the value is greater (or equal) than the specified value. |
| between | The condition evaluates to true when the value is between the specified range, inclusively. The interval must be entered with a dash (-), for example 2-10. Negative numbers must be enclosed in parentheses, eg. (-10) - (- 5). |
| regexp | The condition evaluates to true when the value matches the specified regexp. |
Clear or reset automatically
For the properties hidden if and read-only if, you may choose whether the form field should be cleared or reset automatically when the form field ist hidden or disabled. Clearing a form field means that its value is removed, eg. deleting the entered text for an input field or unchecking all checkboxes for a select field. Resetting a form field, on the other hand, refers to changing its value back to the original or initial value it had when the form was openend. In case the form was opened for the first time and not submitted yet, the original value is the value as set in the Xima® Formcycle Designer. Otherwise, when the form was already submitted and is opened in the inbox, the original value is the most recently submitted (saved) value.
For example, consider the case of entering an address. The user can choose between a physical address and a post-office box, and only one input field is visible depending on the user's choice. When the form is submitted, a value should be send only for one of both fields. By selecting the empty automatically options, the input field post-office box will be cleared automatically when the user selects a physical address.
When an element is cleared or reset, all the elements it contains are cleared or reset as well. This applies to form elements of type page, container, and fieldset.